Homeassistant Fullsize Raumplan Dashboard ohne Scrollränder erstellen
Einleitung
Für meinen Eingang woltle ich unbedingt ein Tablet mit meinem Raumplan und den dazu passenden Steuerungsmöglichkeiten haben. Dementsprechend wollte ich mir ein einfaches Dashboard erstellen, mit dem ich die wichtigsten Infos meiner Wohnung sofort sehen kann… Im folgenden Dokumentiere ich, wie das bei mir gemacht worden ist.
Der Raumplan
Den Raumplan habe ich ganz simpel mit der Webseite RoomSketcher
gemacht… Funktioniert aber auch mit paint und eigentlich allem, was
irgendwie linien malen kann. Anders als bei vielen Dashboards, habe ich
keine Möbel eingezcihnet, das regel ich bei mir später über icons, um
ggf. auf Funktionalitäten zugreifen zu können.
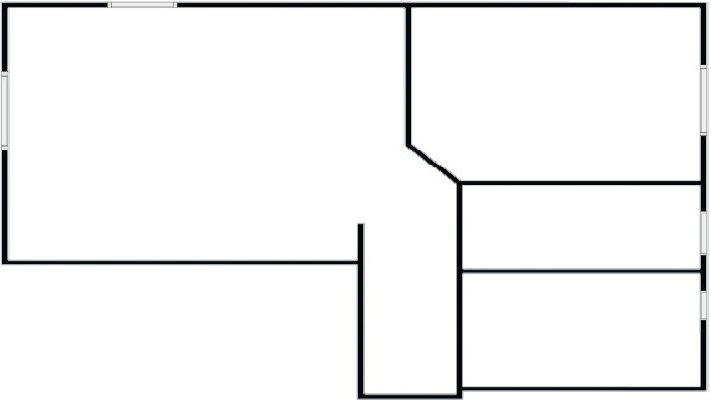
Mein Raum Plan sieht wie folgt aus:
Wichtig dabei ist, dass der Raumplan an die Seitenverhältnisse des Bildschirms beibehält… In meinem Fall sind es 16:9 mit meinem Tablööet und 21:9 für mein Smartphone… Ansonsten funktioniert der View Type von Homeassistant leider nicht korrekt und man müsste manuell Änderungen vornehmen mit Card-Mods…
Dashboard erstellen
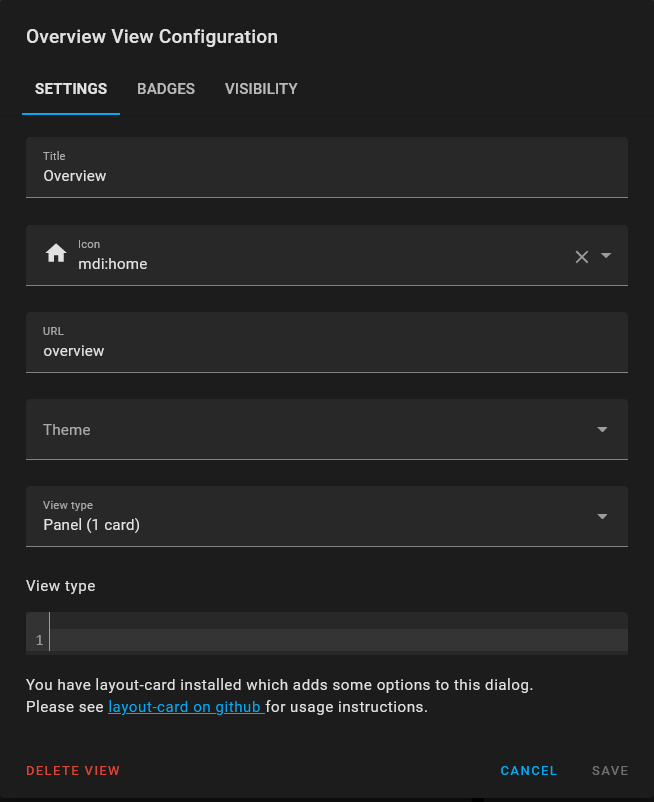
Als nächstes erstennen wir uns unter Settings > Dashbaords ein neues Dashboard und stellen den Viewtype auf ‘Panel’ – dadurch wird nur eine Card auf der Oberfläche dargestellt, weshalb es auch wichtig ist, dass das Bild die koprrekten Seitenverhältnisse hat, da die Card die Größe des Bildschirms nicht kennt.
Hintergrundbild einstellen
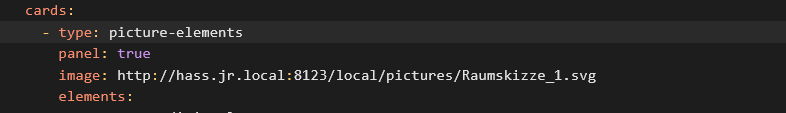
Zunächst wollen wir auf unserem Dashboard unseren Grundriss darstellen, dafür nutzen wir eine Picture Card (Picture Elements Card) – Hier definieren wir einen Hintergrund und können auf dieser dann fast alles überall platzieren, wie wir es wollen. Dafür wird mit fixen Werten gearbeitet.
Das Dashboard mit Daten füllen
In meinem Fall, werde ich jetzt das Dashboard mit einigen Temperaturwerten, Leistungswerten und Fensterstates füllen, das mache ich über den integrierten YAML Editor, da ich es deutlich übersichtlicher finde und einige Optionen uU. nicht im visuellen Editor verfügbar sind…
Im folgenden das kommentierte Dashboard mit Fensterstatus, Temperaturen und Leistungswerten.
Es
ist zu beachten, dass die entities bei euch wahrscheinlich abweichen
und anders heißen, dementsprechend müssen die angepasst werden…
views:
- theme: Backend-selected
title: Overview
icon: mdi:home
path: overview
panel: false
type: panel
visible:
- user: 7b159f5a8b18411094bcf4829d3ecc4f #Für diese User ist das Dashboard sichtbar
- user: 9a12a15b2d934d00ac37bd618f71ea59
badges: []
cards:
- type: picture-elements # die picture elementscard mit dem Raumplan
panel: true # Anzeige im Panelmodus
image: http://hass.jr.local:8123/local/pictures/Raumskizze_1.svg #Das Bild müsst ihr manuell hochladen, siehe dafür diese Anleitung
elements:
# FENSTER
- type: conditional # je nachdem wie das Fenster gekippt ist, wird ein anderer State dargestellt
conditions:
- entity: binary_sensor.fensterkontaktbad_ias_zone # Entity Name des Fenstersensors
state: 'off' # welchen State der sensor haben soll, damit die Bedingung true ist
elements:
- type: icon
icon: mdi:minus # Ein farbiges Icon zeigt den Status
style:
color: lightgreen # Farbe des Streifens
top: 75% # Position
left: 98%
transform: rotate(90deg) scale(5.1,1.8) # drehen, da vertikal
# Das selbe im folgenden nur das zwischen ganz offen und gekippt entschieden werden muss - siehe dazu meinen Blogbeitrag
- type: conditional
conditions:
- entity: binary_sensor.fensterkontaktbad_ias_zone
state: 'on'
- entity: input_boolean.fensterkontaktbadistgekippt
state: 'on' # wenn gekippt sensor aktiv dann true
elements:
- type: icon
icon: mdi:minus
style:
color: orange
top: 75%
left: 98%
transform: rotate(90deg) scale(5.1,1.8)
- type: conditional
conditions:
- entity: binary_sensor.fensterkontaktbad_ias_zone
state: 'on'
- entity: input_boolean.fensterkontaktbadistgekippt
state: 'off' # wenn fenstergekippt sensor false dann ist das Fenster geschlossen
elements:
- type: icon
icon: mdi:minus
style:
color: red
top: 75%
left: 98%
transform: rotate(90deg) scale(5.1,1.8)
#[...] - hier sind noch alle anderen Fenster definiert, das habe ich der länge aber herausgeschnitten
- type: state-label
entity: sensor.steckdosemediacenter_electric_consumption_w
style:
top: 4%
left: 7%
# hier die Anzeige für momentante Verbräuche auch hier einiges rausgenommen
- type: state-label
entity: sensor.steckdosehwrittechnik_electric_consumption_w
style:
top: 59%
left: 95%
transform: rotate(90deg)
#für die optik ein Thermometer Icon
- type: icon
icon: mdi:thermometer # die Icons könnt ihr hier finden - eine Community Seite, welche gerade hier sehr hilfreich ist...
style:
color: white
top: 30%
left: 25%
transform: scale(1.4,1.4) # Das icon soll etwas größer dargestellt werden, daher ein Scale Up
- type: state-label
entity: sensor.fensterkontaktkuecherechts_temperature
style:
top: 35.5%
left: 26.5%
#[...]
- theme: Backend-selected
title: Leistung
path: leistung
visible:
- user: 7b159f5a8b18411094bcf4829d3ecc4f
- user: 9a12a15b2d934d00ac37bd618f71ea59
badges: []
cards:
- type: gauge
entity: sensor.steckdosehwrittechnik_electric_consumption_wErgebnis:
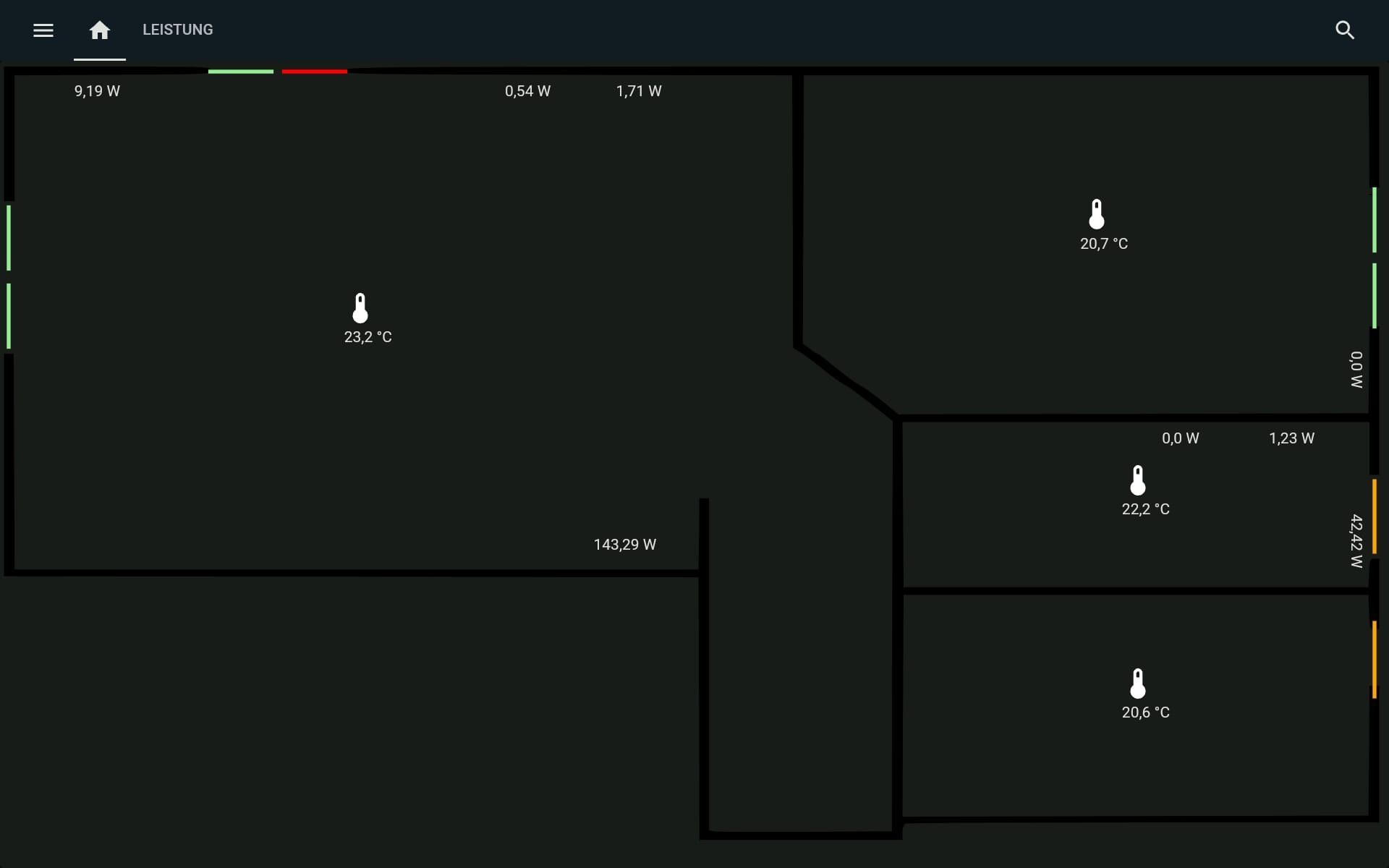
Wenn alles fertig ist, sieht es bei mir dann so aus:
Back…